Changelog
New updates and improvements to Firmhouse.
New updates and improvements to Firmhouse.
January 29, 2026

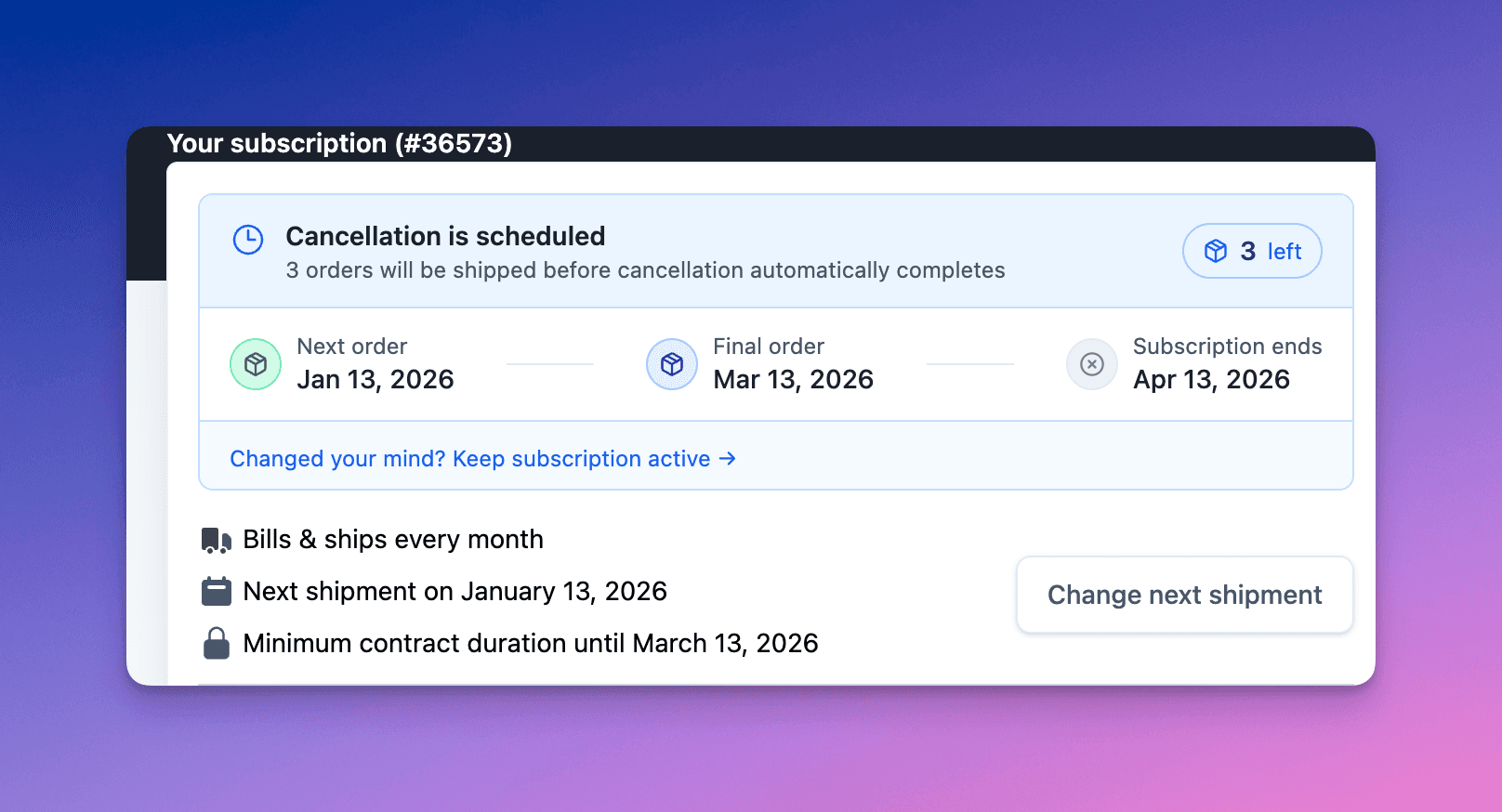
You can now choose how cancellations behave on a per-plan basis in Firmhouse.
Until now, subscription cancellations followed a single default flow for all plans. With this update, you can configure cancellation behavior at the plan level so it matches your business model and customer expectations more precisely.
January 29, 2026

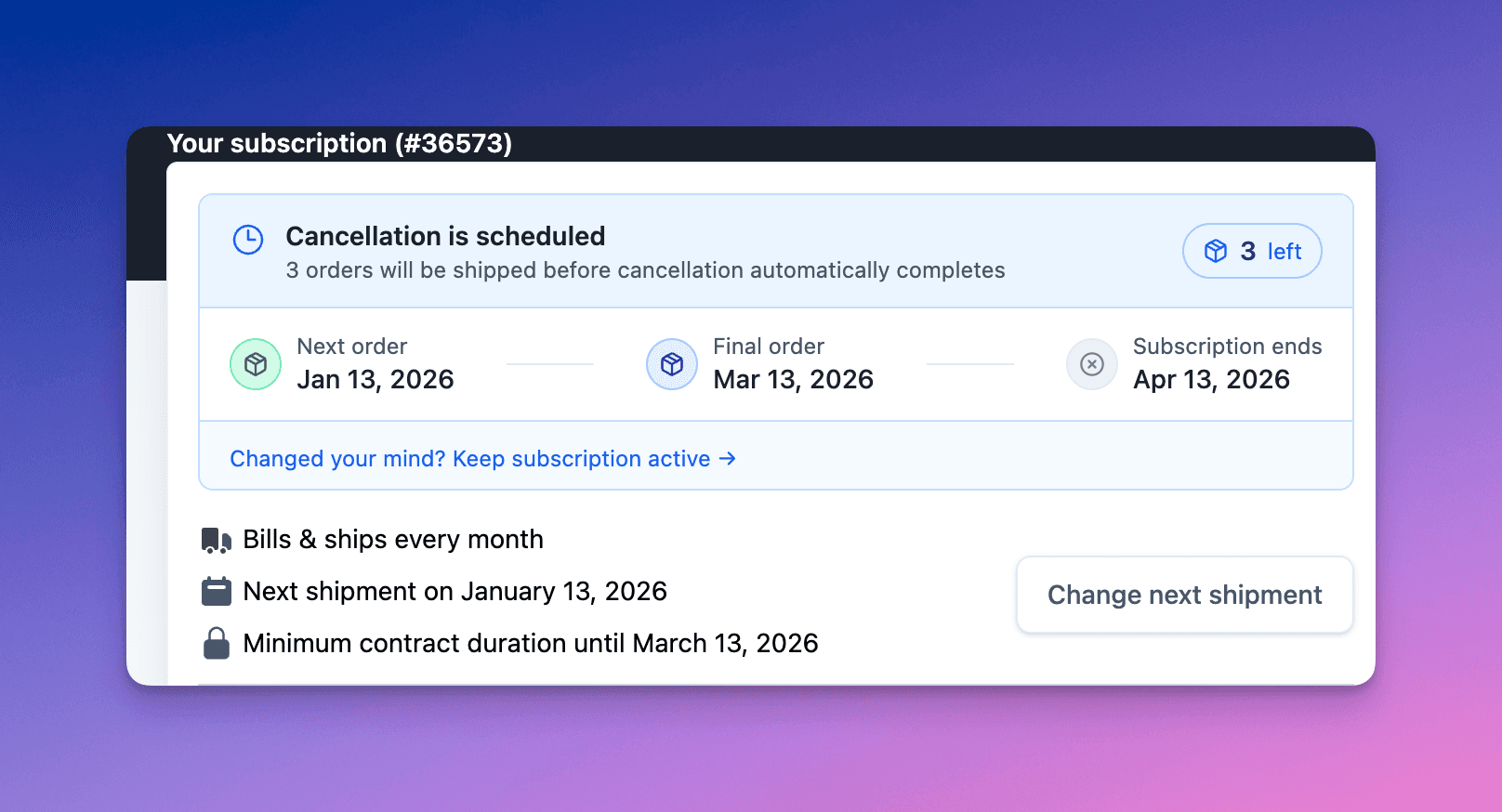
You can now choose how cancellations behave on a per-plan basis in Firmhouse.
Until now, subscription cancellations followed a single default flow for all plans. With this update, you can configure cancellation behavior at the plan level so it matches your business model and customer expectations more precisely.
January 29, 2026

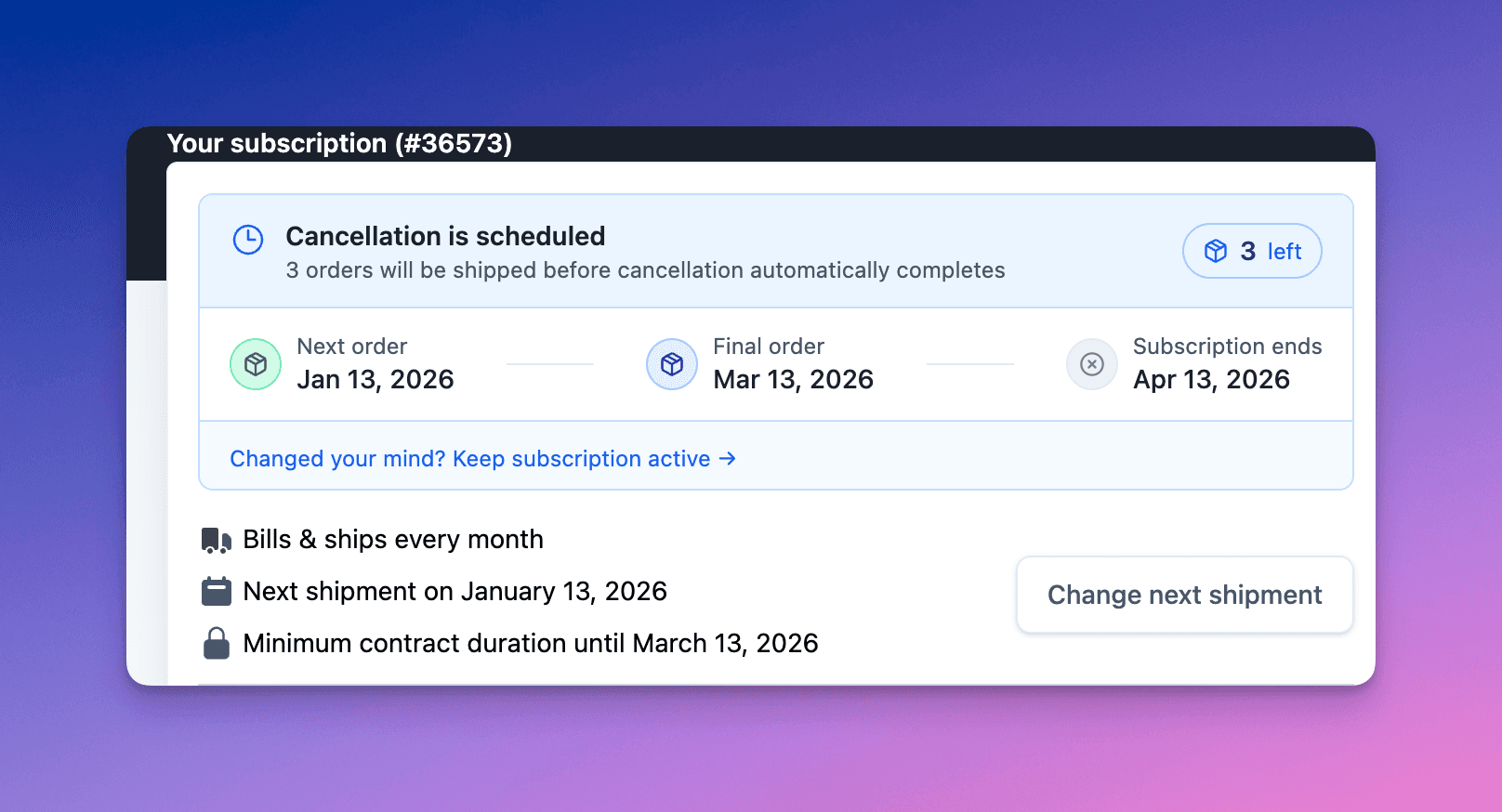
You can now choose how cancellations behave on a per-plan basis in Firmhouse.
Until now, subscription cancellations followed a single default flow for all plans. With this update, you can configure cancellation behavior at the plan level so it matches your business model and customer expectations more precisely.
January 26, 2026

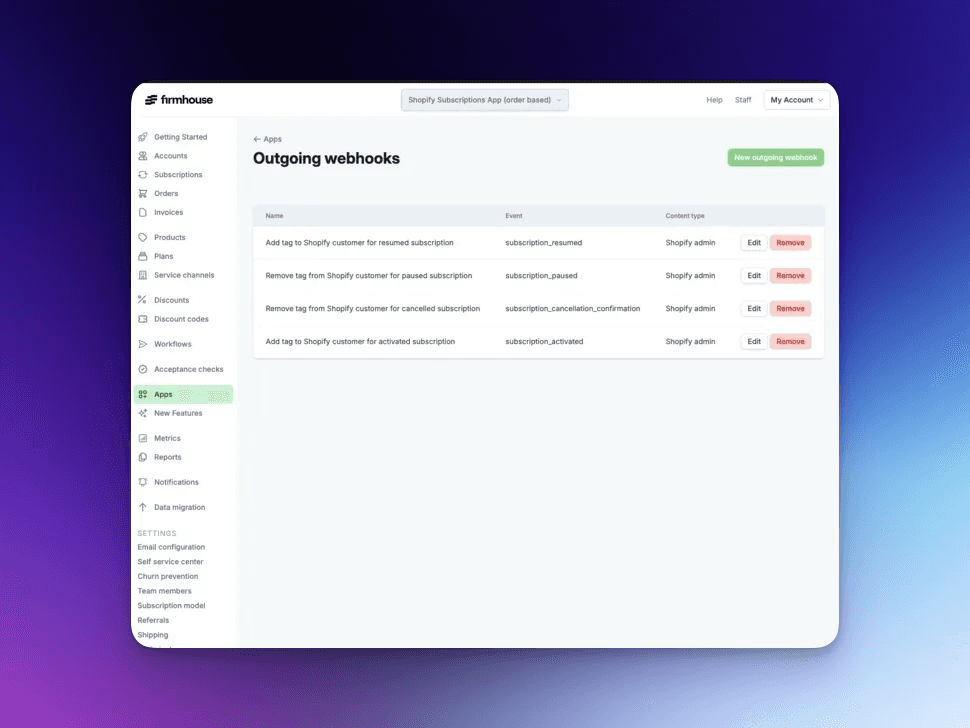
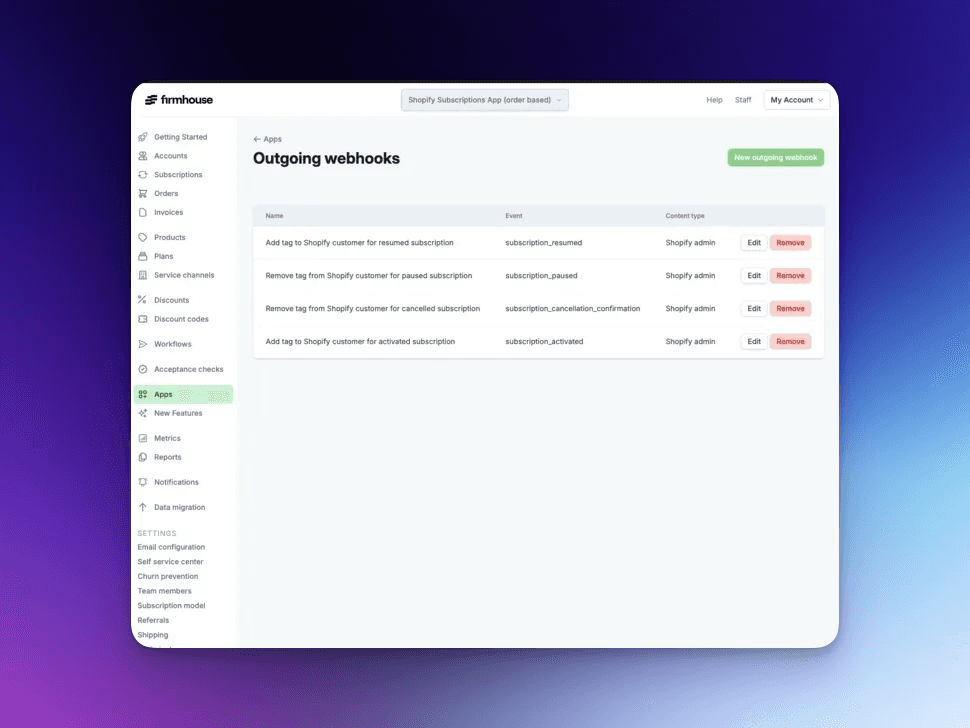
We’ve introduced ‘Shopify Admin Webhooks’ to keep Shopify customer data automatically in sync with subscription status in Firmhouse.
With this feature, Firmhouse manages subscription state changes, while Shopify is updated automatically in real time.
January 26, 2026

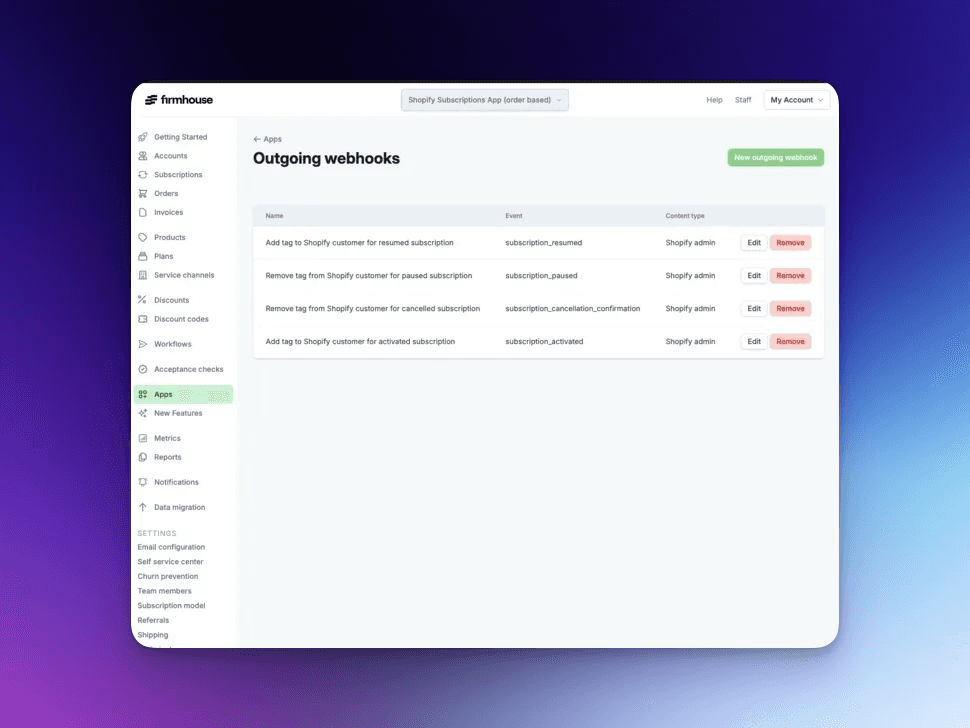
We’ve introduced ‘Shopify Admin Webhooks’ to keep Shopify customer data automatically in sync with subscription status in Firmhouse.
With this feature, Firmhouse manages subscription state changes, while Shopify is updated automatically in real time.
January 26, 2026

We’ve introduced ‘Shopify Admin Webhooks’ to keep Shopify customer data automatically in sync with subscription status in Firmhouse.
With this feature, Firmhouse manages subscription state changes, while Shopify is updated automatically in real time.
January 22, 2026

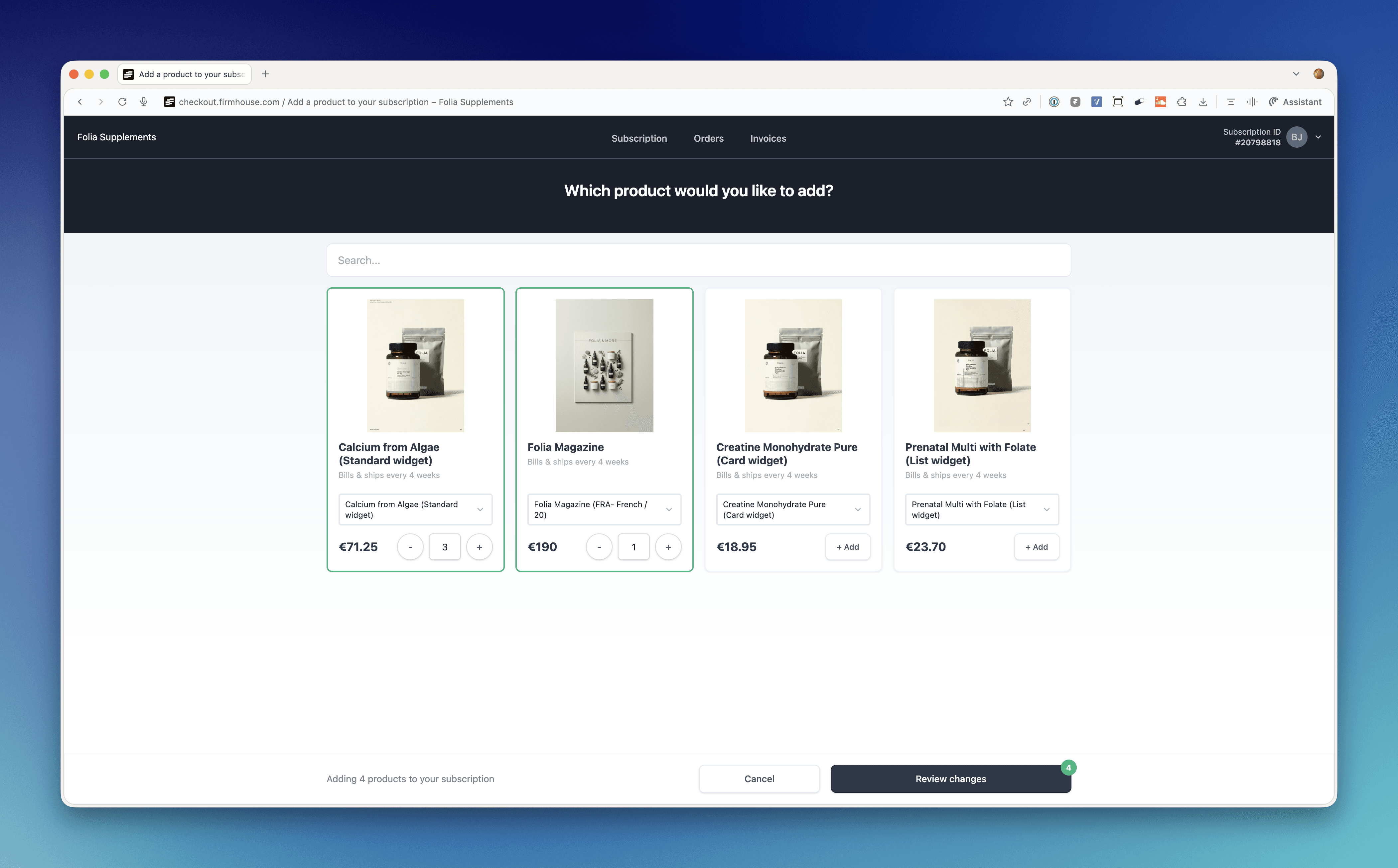
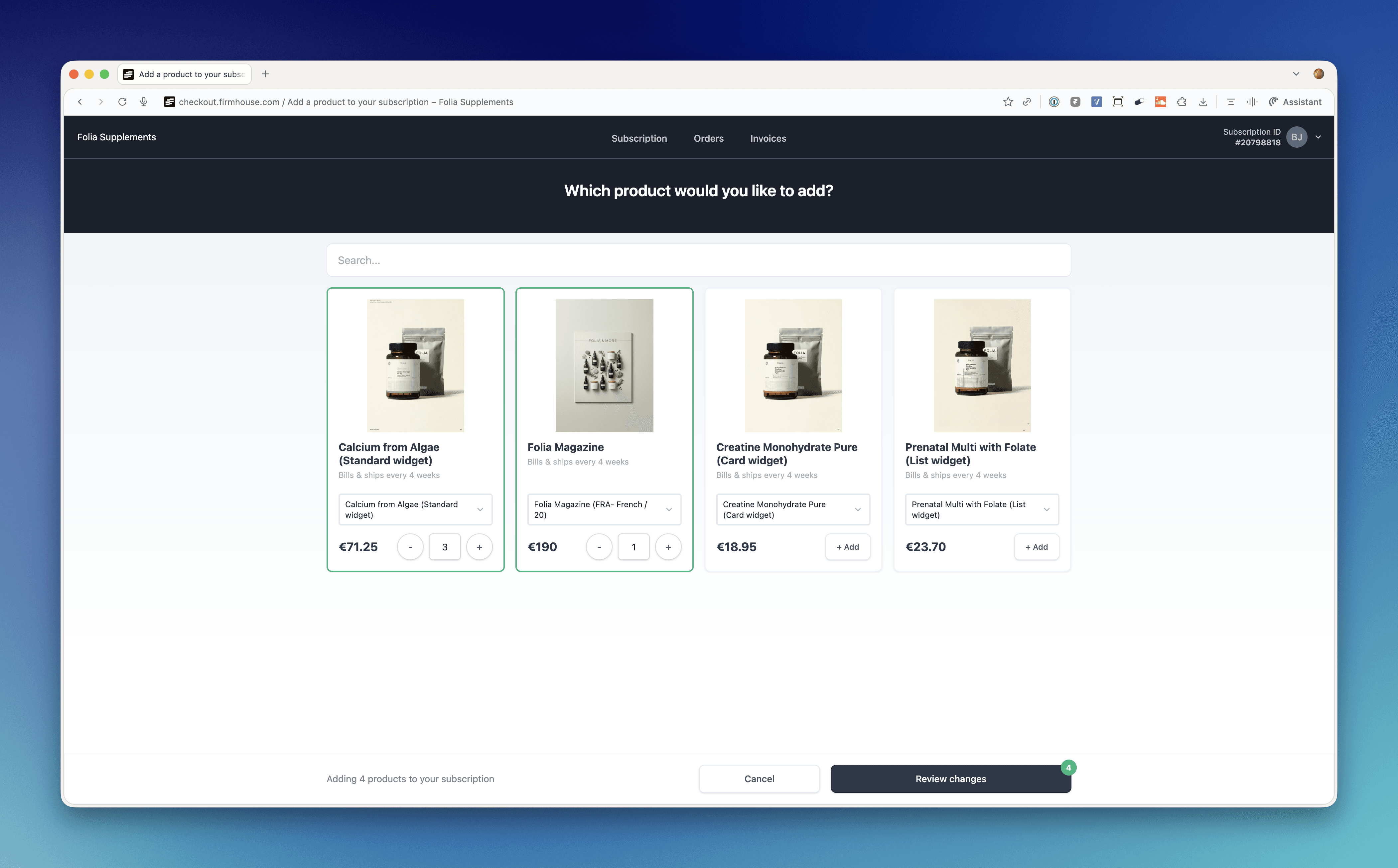
We’re rolling out a brand new way for your customers to manage the products in their subscription. It makes it easy for your customers to change which products they receive and of course how many. We’ve designed the experience to both help your customer, and you keep you compliant to regulations on subscriptions.
January 22, 2026

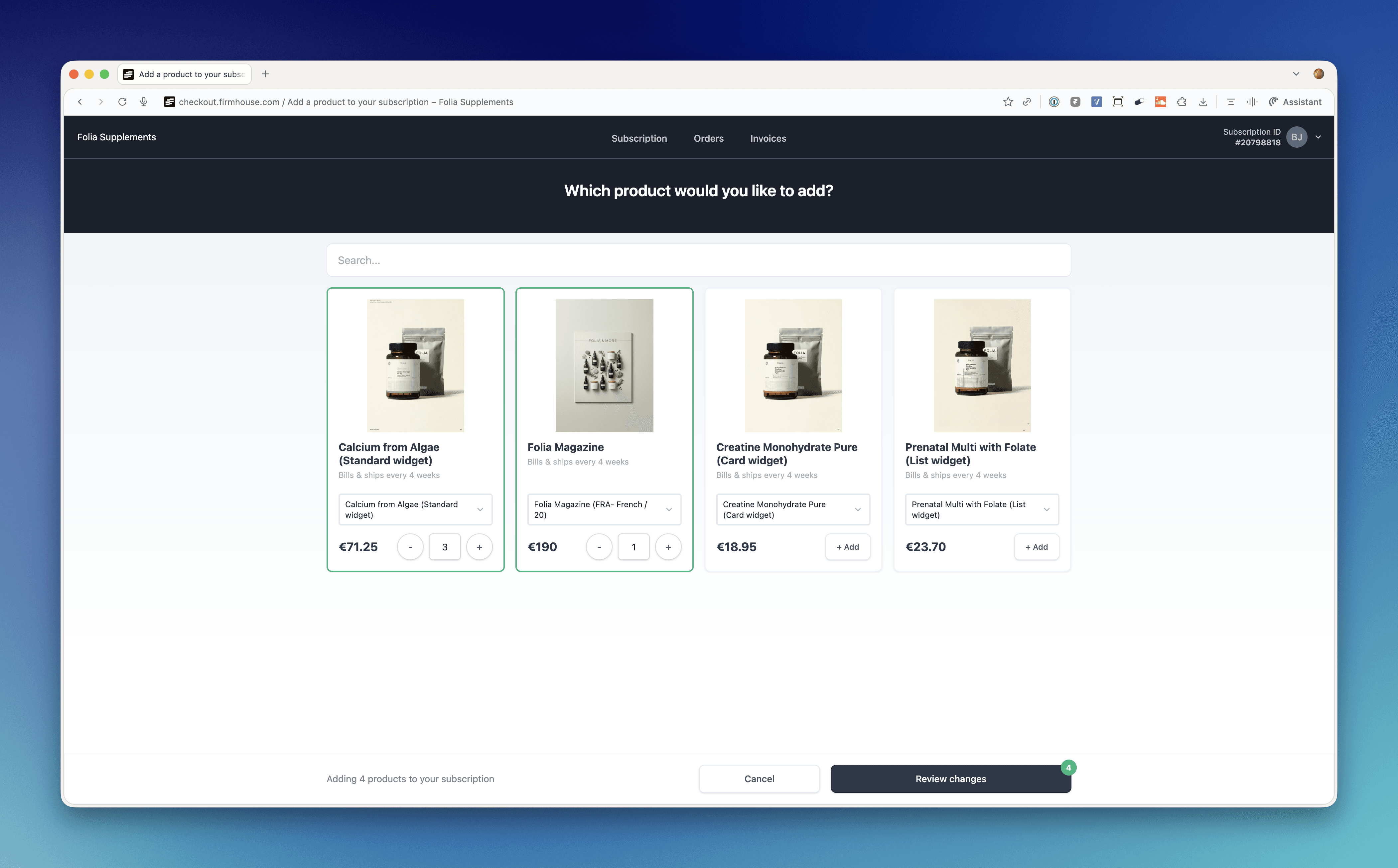
We’re rolling out a brand new way for your customers to manage the products in their subscription. It makes it easy for your customers to change which products they receive and of course how many. We’ve designed the experience to both help your customer, and you keep you compliant to regulations on subscriptions.
January 22, 2026

We’re rolling out a brand new way for your customers to manage the products in their subscription. It makes it easy for your customers to change which products they receive and of course how many. We’ve designed the experience to both help your customer, and you keep you compliant to regulations on subscriptions.
January 15, 2026

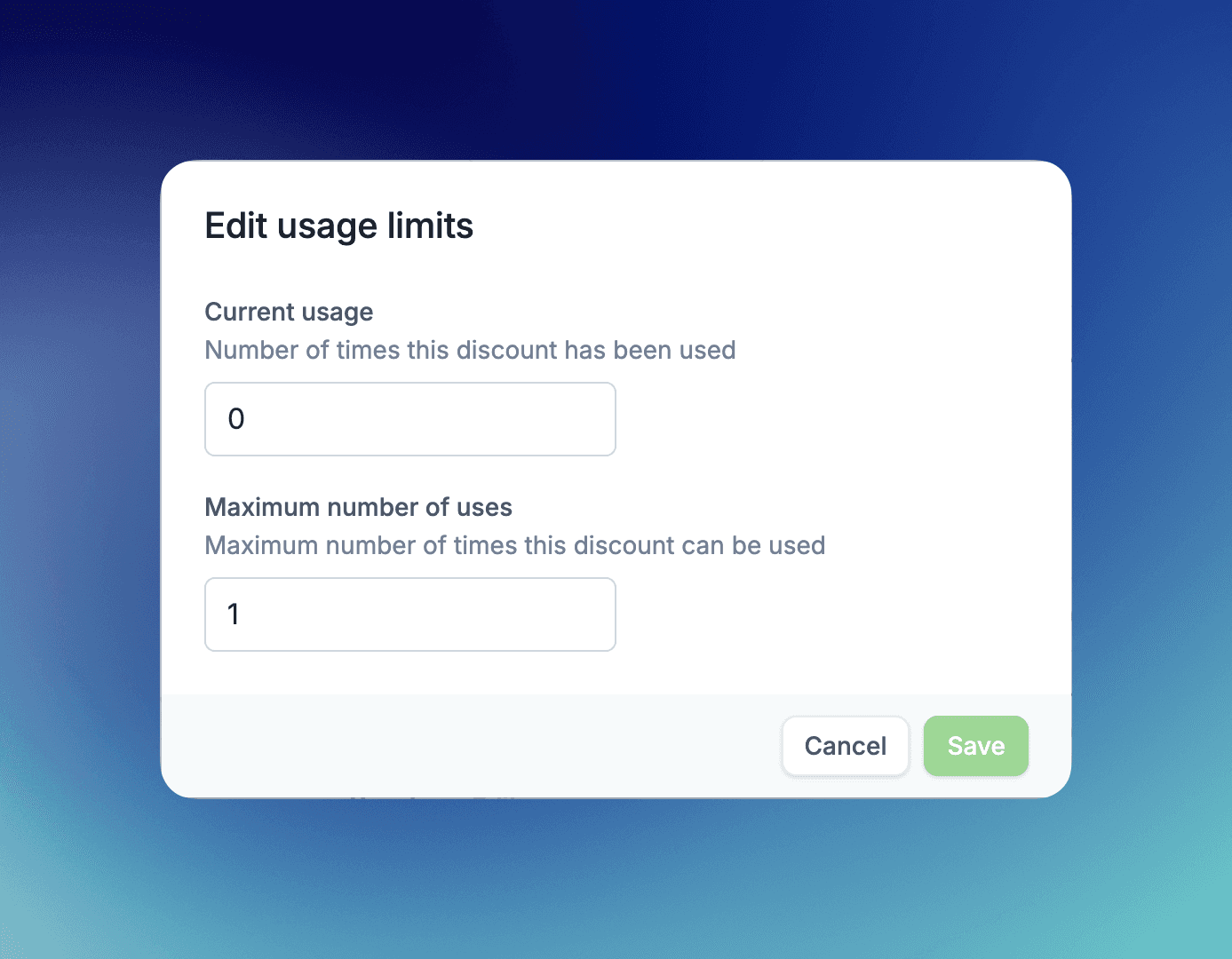
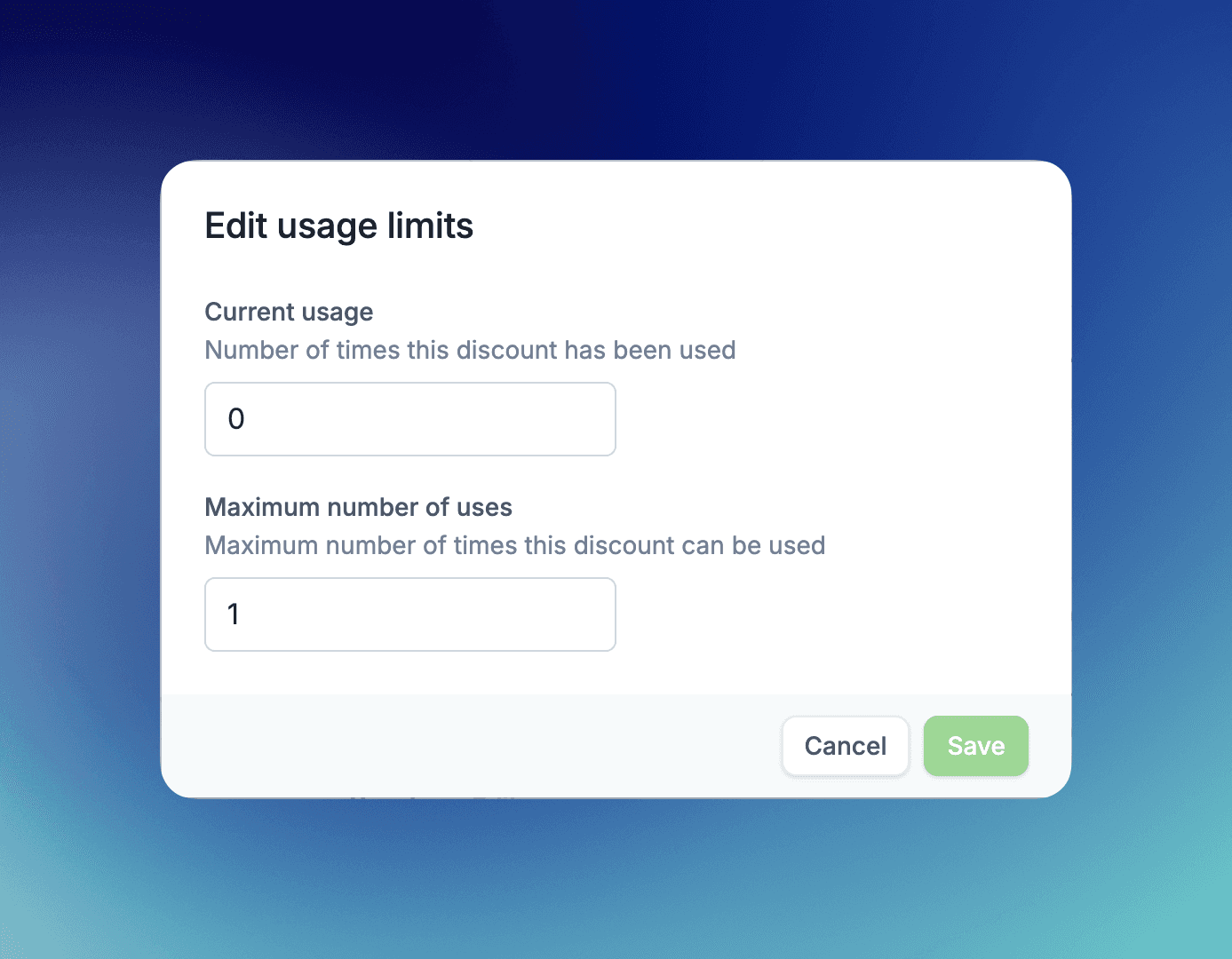
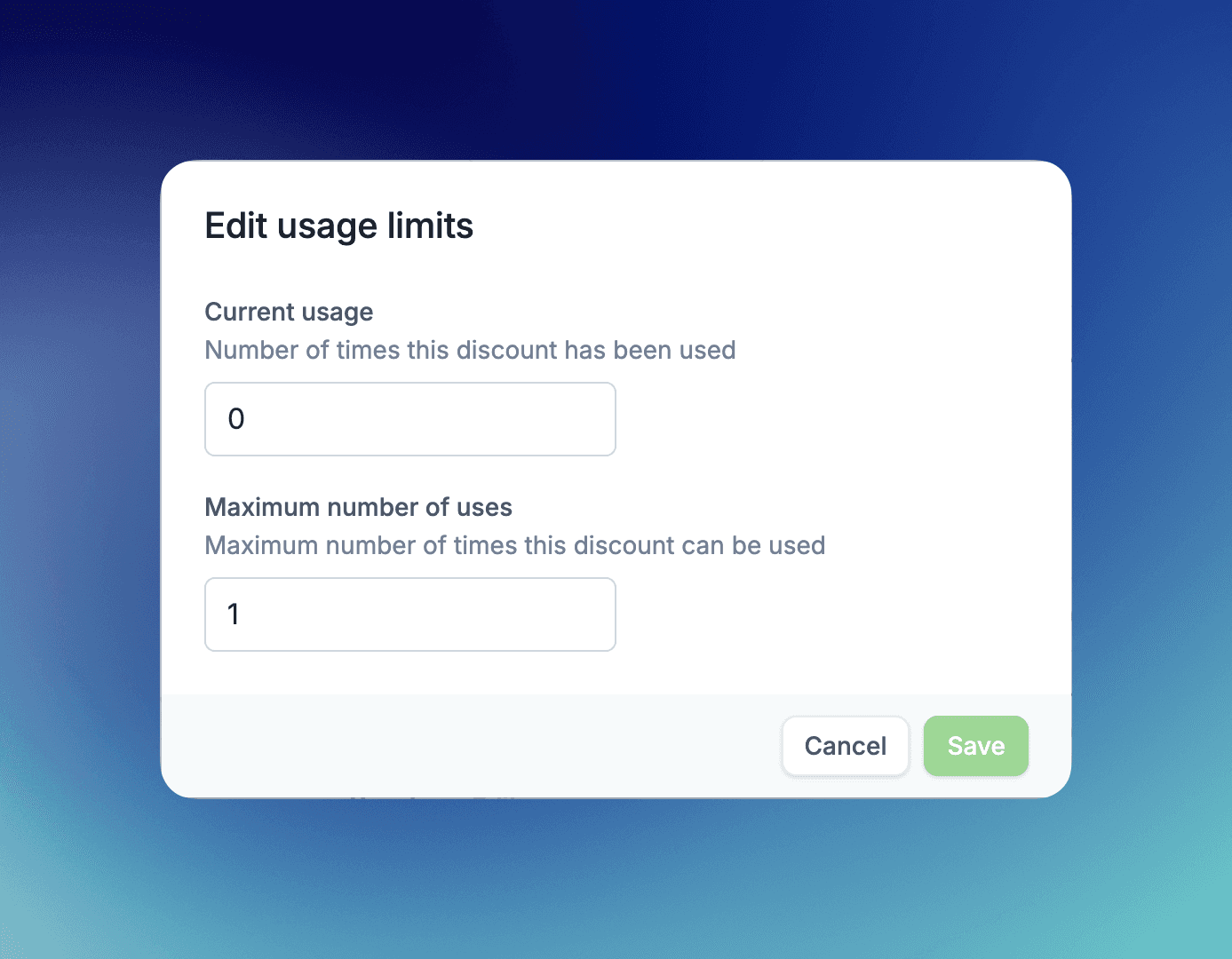
You can now edit the usage and limits of an already applied discount in your Firmhouse portal.
Until now, discount limits were fixed at the moment they were applied. With this update, you can adjust how many times a discount can still be used, or increase its maximum usage or amount, even after it’s already active on a subscription.
January 15, 2026

You can now edit the usage and limits of an already applied discount in your Firmhouse portal.
Until now, discount limits were fixed at the moment they were applied. With this update, you can adjust how many times a discount can still be used, or increase its maximum usage or amount, even after it’s already active on a subscription.
January 15, 2026

You can now edit the usage and limits of an already applied discount in your Firmhouse portal.
Until now, discount limits were fixed at the moment they were applied. With this update, you can adjust how many times a discount can still be used, or increase its maximum usage or amount, even after it’s already active on a subscription.
January 7, 2026

We've just added a new Order Count cohort analysis to the Metrics dashboard. This new cohort analysis shows you how each monthly cohort of new subscriptions performs in relation to how many orders they have received from you.
January 7, 2026

We've just added a new Order Count cohort analysis to the Metrics dashboard. This new cohort analysis shows you how each monthly cohort of new subscriptions performs in relation to how many orders they have received from you.
January 7, 2026

We've just added a new Order Count cohort analysis to the Metrics dashboard. This new cohort analysis shows you how each monthly cohort of new subscriptions performs in relation to how many orders they have received from you.
December 18, 2025

Added Google Pay support for Adyen. You can now enable Google Pay in your Firmhouse integration with Adyen so that customers can pay for their subscriptions and one off invoices through Google Pay. Set up your Google Pay developer credentials and enable Google Pay as payment method in the Payment Provider settings and you're good to go!
December 18, 2025

Added Google Pay support for Adyen. You can now enable Google Pay in your Firmhouse integration with Adyen so that customers can pay for their subscriptions and one off invoices through Google Pay. Set up your Google Pay developer credentials and enable Google Pay as payment method in the Payment Provider settings and you're good to go!
December 18, 2025

Added Google Pay support for Adyen. You can now enable Google Pay in your Firmhouse integration with Adyen so that customers can pay for their subscriptions and one off invoices through Google Pay. Set up your Google Pay developer credentials and enable Google Pay as payment method in the Payment Provider settings and you're good to go!
December 5, 2025

We’ve added gifting and prepaid subscriptions to Shopify Checkout, making it easy to sell multi-delivery gifts and upfront subscription plans that work seamlessly with iDEAL, Bancontact, Trustly and SEPA. SEPA Bank Transfer is now supported as a subscription payment method through Mollie. You can view and apply discounts on native Shopify Subscriptions from the Firmhouse Portal, and there’s a new “Default to subscription” toggle in the theme block. Plus a range of improvements.
December 5, 2025

We’ve added gifting and prepaid subscriptions to Shopify Checkout, making it easy to sell multi-delivery gifts and upfront subscription plans that work seamlessly with iDEAL, Bancontact, Trustly and SEPA. SEPA Bank Transfer is now supported as a subscription payment method through Mollie. You can view and apply discounts on native Shopify Subscriptions from the Firmhouse Portal, and there’s a new “Default to subscription” toggle in the theme block. Plus a range of improvements.
December 5, 2025

We’ve added gifting and prepaid subscriptions to Shopify Checkout, making it easy to sell multi-delivery gifts and upfront subscription plans that work seamlessly with iDEAL, Bancontact, Trustly and SEPA. SEPA Bank Transfer is now supported as a subscription payment method through Mollie. You can view and apply discounts on native Shopify Subscriptions from the Firmhouse Portal, and there’s a new “Default to subscription” toggle in the theme block. Plus a range of improvements.



Get started
Scale your commerce business faster, with recurring revenue
From one-time to a lifetime, we help you to put customers at the heart of your business and build lasting relationships.